블로그 SEO의 첫번째 조건, 티스토리 블로그 파비콘 최적화
- IT/티스토리
- 2021. 1. 9.
파비콘은 쉽게 말해 사이트의 로고라고 할 수 있는 데, 해당 사이트를 방문했을 때 웹 브라우저의 상단 탭에 표시되는 해당 사이트의 이미지 로고를 말합니다. 예를 들자면 아래의 웹 브라우저 스크린 샷 이미지에서 상단 탭에 표시되는 각 사이트의 로고 이미지를 말합니다.

그런데 최근 러시아 검색엔진 얀덱스에서 파비콘 최적화에 문제가 있는 사이트라는 메일을 받았습니다. 저는 당연히 티스토리 블로그 관리에서 파비콘을 등록했고 집에서 볼때에는 문제없이 상단에 출력되고 있었기 때문에 이 부분은 문제가 없을 것이라고 생각하고 있었습니다.

조금 검색해 보니 여러 글에서 사이트 최적화시 파비콘 최적화의 문제도 고려해야 할 중요한 요소중 하나라는 글들을 발견하게 되었습니다.

파비콘 최적화를 1순위 SEO로 거론하고 있는 21 Smart google SEO Tips의 스크린 샷 이미지입니다.
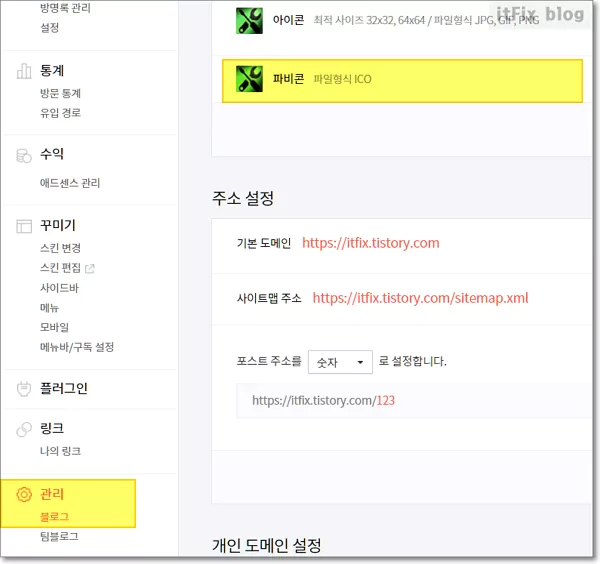
티스토리에서는 아이콘과 파비콘을 등록할 수 있게는 해 놓았지만 그에 대한 상세한 설명이나 경로 등에 대한 언급이 없어서 더 이상의 어떤 수정이나 조치를 취할 수 있는지에 대한 여지가 매우 제한적입니다.

제 블로그의 경우에는 파비콘 파일이 등록되어는 있지만 HTML 편집의 Head 구간에서 파비콘 경로에 대한 코드가 보이지 않습니다. 가능하다면 명확하게 Head 구간에서 파비콘의 경로를 언급해 주는 것이 좋으며, 파비콘의 경로 언급에 대한 코드는 다음과 같습니다.
<head>
...
<link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">
...
</head>- rel 속성 : 대부분의 웹 브라우저에서 사용될 수 있으며, 인터넷 익스플로러에서도 가능
- 전송할 데이터의 유형 : ICO 형식의 경우(image/x-icon 또는 image), GIF 형식의 경우(image/gif.), JPEG 형식의 경우(image/jpeg.), PNG 형식의 경우(image/png.), BMP 형식의 경우(image/bmp.)
티스토리의 경우 구체적으로 현재 경로를 찾기 힘들어서 업로드하는 방식을 선택하였습니다.
제작은 PNG 파일 형식으로 제작하여 확장자만 ICO로 변경하여도 파비콘 파일로 적용이 가능합니다.
얀덱스(Yandex)의 조언에 따르면 파비콘을 SVG 포맷으로 만들던가, 가로세로 120픽셀로 만들던가 하라는 것으로 보입니다.
SVG 포맷은 Scalable Vector Graphic의 줄임말로 벡터 그래픽의 종류이면서 일러스트레이터로 제작해야 합니다. 이 부분은 제가 걸어갈 영역이 아닌 것 같아 일반적인 PNG 포맷으로 제작한 다음 단순히 확장자를 ICO로 변경하는 작업으로 대체해야 할 것 같습니다.

포토스케이프에서 120픽셀짜리 파비콘을 대충 만들어서 ico로 확장자를 변경한 다음 티스토리 블로그 관리 페이지에서 변경해 보았습니다. 아마도 제 기억에 과거에 만든 것은 위에 있는 아이콘 기준에 따라야 하는 것으로 생각에 32픽셀이나 64픽셀로 만들었던 것으로 기억합니다. 어쨌든, 120 픽셀 파비콘이 등록은 됩니다.

일단, 웹 브라우저 상에서 출력에 문제가 없는지 살펴보았습니다. 120픽셀이지만 문제없이 출력되고 있습니다.
이제, 경로지정 문제만 해결해 주면 될 것 같아 보입니다.

경로를 지정해 주기 위해서는 티스토리의 블로그 관리에 있는 HTML 편집으로 들어가 파비콘으로 등록했던 이미지 파일을 등록해 주어야 할 것 같습니다. 스킨 편집 > HTML 편집 > 파일 업로드를 차례대로 선택한 다음 파일 업로드 탭에서 하단에 있는 추가를 눌러 파비콘으로 등록했던 ICO파일을 업로드합니다.
자동으로 이미지 폴더 속으로 들어가는 것이 보입니다. 해당 파일을 우클릭하여 링크 복사를 하면 해당 아이콘 파일의 경로가 복사됩니다.

이제 Head 구간에 파비콘의 경로를 지정해 주어야 합니다.
위에서 언급했던 코드 붙이는 방식에 따라 아래의 스크린 샷 이미지와 같이 <head>와 </head> 사이에서 파비콘의 경로를 지정해 주었습니다.
삽입하는 형식은 위에서 언급한 바와 같이 <link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">과 같은 문구에서 경로만 티스토리 블로그 관리에서 업로드한 파비콘 파일의 경로를 우클릭으로 따와서 교체해 주면 됩니다.

이제 마지막으로 적용 버튼을 누르면 티스토리 파비콘 120픽셀 변경 작업 및 경로 지정 최적화 작업이 모두 끝납니다.
수고하셨습니다.
'IT > 티스토리' 카테고리의 다른 글
| 구글 애드센스 수익증대를 위한 7가지 권장 사항 (2) | 2021.01.18 |
|---|---|
| 구글 서치콘솔에서 디스커버란 메뉴의 의미는? (0) | 2021.01.18 |
| 구글 광고, 사용자 기반 송출 방식에 관하여 (0) | 2021.01.02 |
| 티스토리 상단 광고 두개가 연달아 나올 경우 (2) | 2020.12.11 |