모바일 친화성 오류 수정 두번째
- IT/IT
- 2020. 5. 4.
이전 포스팅에서 모바일 친화성 오류 문제 해결을 위한 구글의 조언과 제 티스토리 계정상 친화성 오류 데이터의 첫 번째 목록이었던 313번 페이지의 문제를 수정해 보았습니다.
구글 친화성 오류 재심사는 모든 페이지가 들어가므로 가능하면 많은 페이지가 수정되었다고 생각될 때 심사를 넣을 생각입니다.

1. 175 페이지
175번 페이지를 티스토리에서 수정을 누르니 구 에디터로 로딩되었습니다. 313번 페이지와 마찬가지로 구에디터에서 작성되었던 글입니다.
- 구 에디터에서 보았을 때 외관상 특별한 점은 안보였고 단지 이미지가 편집 영역 밖으로 돌출되어 있는 것이 보였습니다.

의심이 가기는 했지만 구버전 에디터에서 신버전 에디터로 전환하면 돌출되어 있던 이미지들이 편집 영역 안으로 들어가 있었기 때문에 가능성은 희박하지만 문제 해결이 목적이므로 이미지 모두 크기를 줄였습니다.
모든 이미지의 가로 크기를 600으로 줄였습니다.
- 삽입된 수동 모든 광고 코드를 삭제하였습니다.
- 불필요하게 길어 보이는 태그를 삭제하였습니다.
2. 137 페이지
이 페이지에는 이미지 3개가 들어가 있었는데 모두 가로폭 500px이하라 손댈 것이 없었습니다.
- 신버전 에디터로 전환하여 삽입되어 있던 수동 광고 코드 두 개를 제거하였습니다.
- 맞춤법 검사후 신버전 에디터에서 재발행하였습니다.
3. 9 페이지
이 페이지에서는 특이한 모양이 보였습니다.
왜 이런 실수가 방치되어 있었는지 이해가 가지는 않지만 구글 콘솔 덕에 너무 작게 설정된 폰트 부분을 수정하였습니다.

- 작은 폰트로 설정되어 있던 부분을 정상 폰트로 수정
- 삽입되어 있던 수동 광고 코드 2개 삭제
- 복잡하게 정의했던 본문 꾸미기용 코드 단순하게 정리
4. 21 페이지
- 404 에러를 보이던 링크 주소 수정
링크가 걸려 있는 페이지가 모바일 친화성 에러의 대상 페이지라면 링크도 실제로 이동이 잘 되는지 테스트해봐야 할 것 같습니다.
- 난잡한 코드, 불필요한 코드 정리
- 수동 삽입된 광고 코드 제거
- 태그 정리
5. 392 페이지
- 큰 이미지 한 개 가로 600Px로 축소 수정
6. 297 페이지
- 삽입된 수동 광고 코드 3개 제거
- 불필요한 소스 코드 정리
7. 334 페이지
- 가로폭 1000px의 대형 이미지 5개 존재
이미지를 신 에디터에서 가로 600px로 교체하고 모든 대형 이미지는 첨부파일 형태로 첨부
- 삽입된 수동 광고 코드 정리
- 태그 개수 축소 정리
8. 19 페이지
- 대형 이미지 두 개의 가로폭 축소 조정
- 불필요한 태그 소스 삭제
- 긴 단어인 태그 등 축소 정리
9. 325 페이지
- 가로폭이 긴 이미지 한 개 가로폭 축소
- 수동 삽입된 광고 코드 1개 삭제
- 불필요한 코드 삭제
- 맞춤법 검사
통상 새로운 유효성 검사에 하루 정도가 소요됐던 것에 비추어 여기까지 수정한 상태에서 구글 콘솔에 유효성 검사를 재신청하였습니다.
결과를 기다리는 중에도 계속해서 수정해 나가려고 합니다.
10. 384 페이지
- 글상자 입력창이 3개 보이는 페이지로 신 에디터로 변환한 후 코드 블록 안에 넣는 형식으로 변환하였습니다.
글상자의 경우 모바일 친화성 테스트로 문제 되었던 페이지에서 이미 수정했던 경험이 있습니다.
가로로 길게 페이지 범위를 뚫고 나간 것을 본 경험이 있습니다.

- 수동으로 삽입되어 있던 광고 코드 삭제
- 불필요하게 삽입되어 있던 코드들 삭제
- 태그 단어 개수 축소
11. 184 페이지
- 삽입되어 있던 수동 광고 코드 삭제
- 유튜브 창 중앙 정렬 (유튜브 창 중앙 정렬하는 방법은 483번 포스팅을 참조)
12. 314 페이지
- 7개의 이미지가 편집 용지의 가로폭을 초과하고 있었습니다. 모두 가로폭 600px로 축소하였습니다.
- 2개의 삽입된 수동 광고 삭제
13. 6 페이지
- 페이지의 하단 부분에 비정상적으로 작게 폰트 설정된 부분이 보였습니다.
정상적인 폰트 크기로 수정하였습니다.

- 수동 삽입 광고 코드 제거
- 불필요한 코드 제거
14. 161 페이지
- 구에디터에서 편집 용지의 틀을 벗어나는 큰 이미지 5장 가로폭 600으로 축소
- 2개의 수동 광고 코드 삭제
15. 181 페이지
- 2개의 이미지가 구 에디터 편집 용지 벗어남 - 축소 수정
- 2개의 수동 삽입 광고 코드 삭제
- style="text-align: center;"를 align="center"로 변경하여 유튜브 중앙 정렬
16. 333 페이지
- 2개의 이미지가 구 에디터 편집 용지 벗어남 - 축소 수정
17. 156 페이지
- 수동 삽입 광고 코드 2개 삭제
- 초과되는 이미지는 없었으나 16개의 이미지로 너무 많은 데다 700px 안팎으로 대부분이 너무 큰 해상도인 관계로 600px 이하로 모두 축소시켰습니다.
18. 249 페이지
- 수동 삽입 광고 코드 1개 삭제
- 긴 글자 태그 삭제 및 태그 정리
19. 264 페이지
- 태그가 긴 문장은 없으나 숫자가 많아 5개 내외로 줄임
- 사진이 11개 삽입된 특이한 페이지로 편집 용지 이내이지만 상대적으로 약간 큰 이미지 1개만 사이즈 줄임
20. 186 페이지
- 아래의 이미지처럼 불필요하게 난잡한 코드 정리

- 6개의 가로폭 큰 이미지 축소(4개는 편집 구역을 벗어남)
- 1개의 수동 삽입 광고 코드 삭제
- 코드 수정으로 유튜브 중앙 정렬
- 긴 태그 삭제
21. 76 페이지
- 폭을 넘어서는 이미지 한 개 사이즈 축소
- 태그 간단하게 정리
22. 108 페이지
- 수동 삽입된 광고 코드 2개 삭제
- 불필요한 코드 한 줄 삭제
- 6개의 이미지 모두 크기 미미하게 축소시킴
23. 160 페이지
- 편집 용지 밖으로 돌출된 이미지 2개 크기 축소
- 삽입된 수동 광고 코드 1개 삭제
- 난잡한 코드 정리
- 긴 태그 삭제 및 정리
24. https://itfix.tistory.com/tag/clien
특이한 케이스인데, 구글 콘솔에서 모바일 친화성 에러로 지목한 페이지 중 하나입니다.
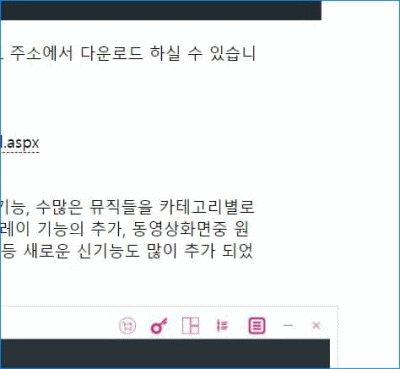
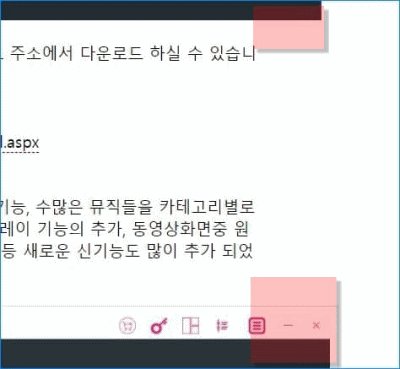
주소를 따라가 보면 PC 화면의 경우에는 아래와 같이 사이드바 옆에 이 글 하나만 있습니다.

모바일 화면을 확인해 보니 저 글이 사이드바의 최상단으로 올라가 있더군요.
이처럼 태그 디렉토리 아래에 태그에 한 단어를 물고 들어가는 주소 형식으로 구글 콘솔이 모바일 친화성이 안 좋다고 평가한 페이지가 16개입니다.
기본적으로 태그의 기능이 검색과는 아무런 상관없는 블로그 주인 또는 방문자의 편의를 위한 기능이라는 점에 착안해 보아야 할 것 같았습니다.
카테고리 여러 개에 공통하는 주제일 경우 방문자가 해당 태그를 클릭하면 그 태그가 들어가는 문장들을 보여주는 구조를 가지니 귀찮은 작업이 되겠지만 태그를 최대한 꼭 필요한 것만 남기고 단순화시켜 보려고 합니다.
그동안, 태그를 엉뚱한 검색에 도움이 될 거라고 상상하는 오류를 범하며 이것저것 막 넣었는데 참 무식한 짖이었네요
적어도 티스토리의 태그는 검색과는 1도 관련이 없고 블로그 내부에서 카테고리를 보조해 주는 일종의 세분류 개념으로 존재하는 것인데 말입니다.
태그를 1페이지부터 정리해봐야겠습니다.
긴 작업이 될 것 같습니다.
위에서 살펴본 바와 같이 대략 이러한 과정으로 모바일 친화성 오류 문제 해결을 시도를 하고 있습니다.
수정하면서 제가 내린 이 문제에 대한 결론은 아래와 같습니다.
이러한 문제들이 스킨 변경 후 집중적으로 나오는 이유는 스킨의 제작시기부터 살펴보아야 하는데 이전 스킨인 Fastboot 스킨은 몇 년 전의 코드와 그것을 기반으로 코딩되고 정의했을 것입니다. 그런데 최근의 스킨인 JBskin으로 바뀌면서 예전에 작성됐던 도표나 이미지 등의 기본 CSS 선언이 달라지면서 그 차이로 발생한 오류로 보입니다.
아마도 스킨을 제작하는 사람마다 선호하는 코드 기법이 다를 것이고 스킨 변경과정에서 부분적으로 이러한 부분이 기존 발행 글에 삽입되었던 코드에서 충돌할 수 있으리라고 봅니다.
또한, 구글 콘솔 자체의 모바일 친화성 오류 제기 문제도 실시간 신뢰성에 있어서는 그리 높은 점수를 주지 못하겠습니다.
원래 항상 구글이 반응이 느린 면도 있지만 실시간 반영이 안 되는 시스템인데도 불구하고 마치 바로 수정 심사할 수 있는 것 같은 착각을 불러일으키게 만드는 심사요청 시스템이 문제라고 생각합니다.
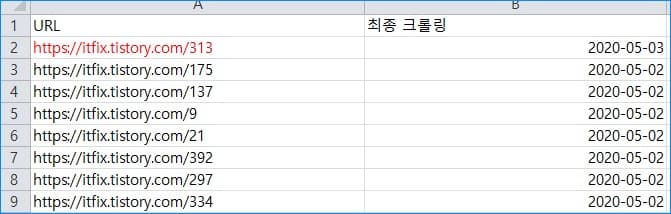
증거 이미지가 아래에 있는데 모바일 반응성 문제가 있다고 해서 오류 개수에 포함된 아래의 태그 경로들은 며칠 전에 모두 삭제해 버린 태그들이며 그 이후로 여러 번 심사를 넣었었고 현재는 존재하지도 않는 경로이기 때문입니다.
삭제한 태그가 4~5일이 지난 시점에도 여전히 검사했음에도 불구하고 오류로 표시되고 있습니다.

이것은 저의 주관적인 추측일 뿐입니다.
어쨌든, 비슷한 문제를 겪고 계신 분들도 계실 듯하여 문제의 공유 차원에서 쓰다 보니 글이 길어졌습니다.
추후에 최종적인 결과 포스팅을 올리도록 하겠습니다.
※ 업데이트
이 문제를 모두 해결하는 데 거의 한 달 조금 넘게 걸렸습니다. 그동안 마음고생도 좀 했고요.
이 문제에 너무 많은 스트레스받지 마시고 문제가 되는 페이지들을 빠르게 문제가 되는 요소가 있는지 대충 스캔하고, 태그 목록이나 관리자 페이지 등의 스캔할 가치도 없는 오류 페이지들은 그냥 넘기는 것이 좋을 것 같습니다. 실제로 문제가 발견되어 수정한 페이지보다 재심사 이후 구글 콘솔 오류 페이지에서 스스로 사라진 페이지가 더 많았던 것 같습니다.
정신건강을 위해 지나치게 이 문제에 몰두하지는 마셨으면 합니다.

실제로 수정해도 반응이 느린 구글 콘솔의 특성상 한두 달 정도는 마음을 릴랙스 하게 하시는 것이 좋습니다.
'IT > IT' 카테고리의 다른 글
| 확장자의 연결 프로그램을 잘못 지정한 경우 복구 방법 (0) | 2020.05.10 |
|---|---|
| 구글 최적화(SEO)를 위한 7가지 제안 (0) | 2020.05.09 |
| 스킨 쿄체후 계속 늘어나는 모바일 친화성 오류 (4) | 2020.05.03 |
| '새 위치로 복사할 수 없는 속성이 있습니다.' 에러 해결 방법 (0) | 2020.05.03 |