티스토리 카테고리 전체글수 합계 보이게 수정하기
- IT/티스토리
- 2020. 5. 10.
예전부터 생각만 하고 있던 티스토리 사이드바의 카테고리에 있는 발행 글 수의 합계가 표시되지 않던 문제를 해결해 보려고 합니다.
티스토리 블로그 관리 메뉴에는 아래의 이미지처럼 따로 카테고리의 총 합계글이 표시되거나 또는 표시되지 않게 하는 메뉴가 존재하지 않습니다.

기본형은 발행글 총합계 없이 메인 카테고리의 개별 글수와 하위 카테고리의 개별 글수만 표기됩니다.
따라서, 사이드바만 보고 이 블로그의 총 발행글이 몇 개인지 알려면 가장 큰 카테고리의 발행 글 수를 모두 합해서 계산해야 합니다.
제가 사용중인 jb167스킨 v.3.0에서도 아래의 그림처럼 총합계 표시에 관한 별다른 메뉴가 없어서 기본형의 설정인 각 카테고리별 합계만 표시되고 있습니다.

방문자가 이 블로그의 글이 몇개인지 알 필요는 없다지만, 최소한 운영자 본인은 쉽게 파악할 수 있어야 하지 않을까 싶습니다.
물론 각 카테고리별 글을 더해봐도 되고, 최근 발행 글의 페이지 넘버링에서 삭제된 페이지의 숫자를 빼도 실제 총 발행 글이 나오긴 합니다.
하지만, 그럴순 없습니다.
이하에서는 합계를 만들어 보도록 하겠습니다.
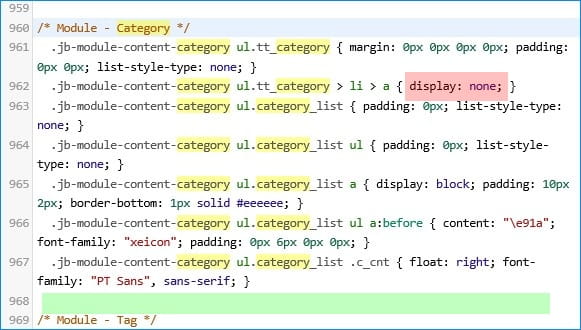
티스토리 html편집에 들어가신 다음 CSS탭에서 Ctrl F로 "Category"를 검색하면 중간쯤에 아래의 이미지처럼 생긴 부분이 있습니다.
jb167스킨 기준으로 "module_category"로 분류되어 있는 부분입니다. 이 부분은 스킨의 종류에 따라 위치가 조금씩 다를 수도 있습니다.

이 부분이 카테고리 모듈을 어떤 식으로 디자인할지를 설정하는 부분인데 위의 이미지에서 붉은색 부분은 태그를 수정하여 글 발행 총합계수인 '분류 전체보기'항목이 나오게 변경할 부분이며, 아래쪽 초록색 부분의 새로이 추가되어 나오게 되는 '분류 전체보기'의 디자인 모양을 정의하는 줄을 추가해 줄 부분입니다.
변경 전의 카테고리 모듈의 원본 소스는 아래와 같습니다.
/* Module - Category */
.jb-module-content-category ul.tt_category { margin: 0px 0px 0px 0px; padding: 0px 0px; list-style-type: none; }
.jb-module-content-category ul.tt_category > li > a { display: none; }
.jb-module-content-category ul.category_list { padding: 0px; list-style-type: none; }
.jb-module-content-category ul.category_list ul { padding: 0px; list-style-type: none; }
.jb-module-content-category ul.category_list a { display: block; padding: 10px 2px; border-bottom: 1px solid #eeeeee; }
.jb-module-content-category ul.category_list ul a:before { content: "\e91a"; font-family: "xeicon"; padding: 0px 6px 0px 0px; }
.jb-module-content-category ul.category_list .c_cnt { float: right; font-family: "PT Sans", sans-serif; }
변경 후인 발행된 총글수를 추가한 카테고리 모듈은 아래와 같습니다.
전체를 드래그해서 복사한 뒤 해당 카테고리 모듈 목록 전체에 덮어쓰기 하면 됩니다.
/* Module - Category */
.jb-module-content-category ul.tt_category { margin: 0px 0px 0px 0px; padding: 0px 0px; list-style-type: none; }
.jb-module-content-category ul.tt_category > li > a {display: block; padding: 10px 2px; border-bottom: 1px solid #eeeeee;}
.jb-module-content-category ul.category_list { padding: 0px; list-style-type: none; }
.jb-module-content-category ul.category_list ul { padding: 0px; list-style-type: none; }
.jb-module-content-category ul.category_list a { display: block; padding: 10px 2px; border-bottom: 1px solid #eeeeee; }
.jb-module-content-category ul.category_list ul a:before { content: "\e91a"; font-family: "xeicon"; padding: 0px 6px 0px 0px; }
.jb-module-content-category ul.category_list .c_cnt { float: right; font-family: "PT Sans", sans-serif; }
.jb-module-content-category ul.tt_category .c_cnt { float: right; font-family: "PT Sans", sans-serif; }
이제 원본카테고리 디자인과 총발행 글수가 추가된 디자인을 비교해서 보면 아래와 같습니다.
제가 원하던 대로 사이드바의 카테고리에서 바로 발행된 모든 글의 총합계수를 볼 수 있게 되었습니다.

'IT > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 설명글 정렬방법 수정하기 (0) | 2020.05.13 |
|---|---|
| 티스토리 사이트맵 카테고리 변경의 경우 (3) | 2020.05.13 |
| 티스토리에서 좌측 정렬된 표 중앙 정렬 시키기 (0) | 2020.05.05 |
| 수익율 떨어뜨리는 외국어 광고 근본적 차단 방법 (2) | 2020.05.01 |