스크래치 기초 7-2 : 피아노 연주하기 응용
- IT/스크래치
- 2020. 5. 15.
만약 이전 시간 포스팅에서 피아노 결과물이 저장되어 있다면 이번 포스팅을 이어서 진행하는 데 큰 무리는 없습니다.
스크래치 페이지의 내 작업실에서 스크립트 보기를 해도 이전 작업 완료분을 불러올 수 있습니다.
오늘은 이전 작업분에서 상단의 빈 공간에 몇 개의 악기별 버튼을 넣어 한 화면에서 여러 가지 악기 소리를 테스트해 볼 수 있는 결과물을 만들고자 합니다.
스프라이트 고르기를 누른 다음 button3을 가져옵니다.
피아노는 이미 삽입되어 있으므로 모양탭으로 간 뒤 버튼 이미지에 '피아노'라고 입력합니다.

- 코드탭의 이벤트 팔레트에서 '이 스프라이트를 클릭했을 때' 블록을 가져옵니다.
- 눌렀을때 변화를 주기 위해 형태 팔레트에서 'button3-b로 바꾸기' 블록을 삽입합니다.
- 음악 팔레트에서 '이 악기를 피아노로 정하기' 블록을 가져옵니다. 음악 팔레트가 안 보이는 분은 아래쪽의 확장 기능 사용하기 버튼을 누르고 음악을 추가해 주시면 됩니다.
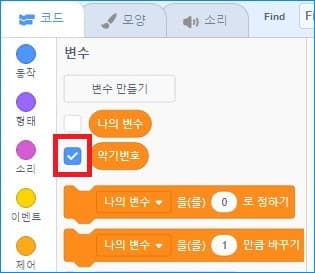
- 이제 버튼을 눌렀을 때 피아노로 지정되는 것까지는 했으나 아직 모든 건반에 연결되지는 않았습니다. 이제 모든 건반에 피아노를 연결시키기 위해 변수 팔레트를 클릭하고 변수 만들기를 클릭한 뒤 이름을 '악기 번호'로 만들어 줍니다.

확인을 누르면 새로운 변수인 악기본호가 생겼으며 화면에도 표시되고 있는 것을 보실 수 있습니다.
화면에서 악기번호라는 옵션이 보이지 않게 하기 위해 변수 팔레트에 새로 생긴 악기 번호 블록 옆의 체크 표시를 해제합니다.

- 변수 팔레트에서 '나의 변수를 0로 정하기' 블록을 가져온 뒤 악기 번호를 선택해 줍니다. 숫자는 피아노가 1번이었으므로 1로 변경해 줍니다.
여기까지 완성된 피아노 버튼 블록군은 아래와 같습니다.
중간에 약간의 코딩은 이 버튼에 들어 있는 다른 색상과 소리를 이용하여 버튼을 눌렀을 때 작동하기 위한 코딩을 조금 넣었습니다. 이 부분은 여러분들도 충분히 설명 없이 만들 수 있는 부분이므로 설명을 생략하고 이미지로 대신하겠습니다.

이제 다른 버튼 하나를 추가로 만들고
1번 피아노 건반 스프라이트를 클릭해 봅니다.
이전 포스팅에서 피아노만 연결할 경우의 코딩과 조금은 달라져야 합니다.
변수 팔레트를 열고 이미 만들어 두었던 악기번호를 '악기를 피아노로 연주하기'의 피아 노위에 드래그해서 넣습니다.

이전 포스팅의 작업에서 피아노 하나의 악기만을 가정해서 블록코딩을 한 결과 지금의 경우에는 수정할 사항이 조금 있는 것 같습니다.
아래의 이미지와 같은 악기번호로 정하기 방금 삽입한 블록을 첫 번째 건반을 제외한 나머지 모든 건반에도 넣어주시기 바랍니다.

이제 모든 건반이 악기번호로 세팅이 되었으면 두 번째 버튼을 만듭니다.
버튼 스프라이트를 그대로 복사하고 글씨만 바꿔주면 됩니다. 두 번째 버튼을 복사한 뒤 모양 탭에서 오르간이라고 수정해 봅시다.
코드 탭에서 해줄 것은 악기 번호를 오르간의 악기 번호인 3이라는 숫자로 바꾸어 주는 작업만 하면 됩니다.

이제 피아노와 오르간 전환이 버튼에 따라 잘 되는지 확인하시기 바랍니다. 나머지 악기들도 버튼만 삽입하고 악기 번호 코드만 수정해주면 됩니다. 넣고 싶은 악기들을 추가해 주시기 바랍니다.
정신없이 만들다 보니 혹시 코딩중 빼먹거나 잘못된 부분이 있을 수도 있습니다. 혹시 포스팅 내용 중 의문이나 이상한 점이 있으신 분들은 댓글 부탁드립니다.
원래는 이전 포스팅은 버튼이 없는 상태였고 이번 포스팅에서 따로 추가 포스팅작업 결과물을 만들려고 했는데 저장분이 안 보여서 새로운 프로젝트 만들기를 안 하고 불러와서 썼더니 저장되어 버렸습니다. 이해 바랍니다.
수고하셨습니다.
'IT > 스크래치' 카테고리의 다른 글
| 스크래치 기초 9-1 : 꽃 그림 그리기와 도장찍기로 그리기 (0) | 2020.05.15 |
|---|---|
| 스크래치 기초 8 : 음산한 숲속의 미친 박쥐(예제) (0) | 2020.05.15 |
| 스크래치 기초 7-1 : 피아노 연주하기 (0) | 2020.05.14 |
| 스크래치 기초 6 : 자동차 소리내며 달리기 (0) | 2020.05.14 |
