스크래치 기초 8 : 음산한 숲속의 미친 박쥐(예제)
- IT/스크래치
- 2020. 5. 15.
(예제) 음산한 숲 속에서 박쥐 한 마리가 미친 듯이 날아다닙니다. 숲과 박쥐 둘 다 계속해서 색이 바뀌고 무한 반복됩니다. 애니메이션으로 만들어 보세요.
오늘 포스팅에서는 스프라이트 객체나 배경이 스크래치 자체의 효과에 의해 색이 바뀌는 것을 배워 보도록 하겠습니다.
이러한 속성변환 블록은 형태 팔레트의 '색깔 효과를 25만큼 바꾸기' 블록에 존재합니다.

해당 블록이 구현할 수 있는 효과는 색깔, 어안 렌즈, 소용돌이, 픽셀화, 모자이크, 밝기, 투명도입니다. 이러한 효과는 자체적으로 장면 전환 또는 특수효과를 내려고 할 경우에 요긴하게 쓰입니다.
특수효과 7가지의 미리보기 모습은 대략 아래와 같습니다. 효과의 수치를 높일수록 효과는 극대화됩니다.

이제 위의 효과 중 색깔 효과를 중점적으로 적용하여야 하겠지만 다른 효과들도 간단한 블록을 만들어 직접 확인해 보시기 바랍니다. 저는 아래와 같이 스페이스키를 누르면 원상회복되는 간단한 블록 군을 만들어 각각의 효과를 테스트해보았습니다.

이상으로 효과에 대한 소개를 마치고 아래에서는 예제를 풀어보도록 하겠습니다.
- 박쥐는 스프라이트 고르기의 동물 탭에서 'Bat'를 가져오고 배경은 배경 고르기의 판타지 탭에서 'Woods'를 가져옵니다.
- 이벤트 팔레트에서 초록색 깃발의 '클릭했을 때' 블록을 가져옵니다.
- 박쥐의 시작 위치를 지정해 주기 위해 동작 팔레트에서 'x, y로 이동하기'를 가져와 적절한 시작 좌표위치를 지정합니다.
- 제어 팔레트에서 '무한 반복하기'를 가져옵니다.
- 무한 반복 안에 형태 팔레트에서 '색깔 효과를 25만큼 바꾸기'를 가져다 놓습니다. 박쥐에 색깔 변화 효과가 들어가게 하는 블록입니다.
- 무한 반복안에 형태 팔레트에서 '다음 모양으로 바꾸기'를 가져다 넣습니다.
- 무한 반복안에 제어 팔레트에서 '1초 기다리기'를 가져와 0.1초로 바꿉니다.
- 무한 반복안에 동작 팔레트에서 '10만큼 움직이기'를 가져와 80으로 바꿉니다.
- 무한 반복안에 동작 팔레트에서 '벽에 닿으면 튕기기', '시계방향으로 30도 회전하기'를 차례로 가져다 넣습니다.
박쥐 스트라이프의 형태 변화는 모두 주었습니다. 아래와 같은 모습이 되었으며 잘 움직이는지 테스트해 보식기 바랍니다.

이제 박쥐에게 소리를 넣어 보도록 하겠습니다.
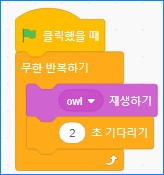
- 이벤트 팔레트에서 초록색 깃발 '클릭했을 때'를 가져옵니다. 좀 전에 완성했던 박쥐의 움직임과는 별도로 소리용 블록 군을 만들어 주려고 합니다.
- 제어 팔레트에서 '무한 반복하기'를 가져옵니다.
- 소리 탭을 클릭해 보면 기본적으로 박쥐에는 'owl'이라는 사운드가 내장되어 있음을 확인할 수 있습니다.
소리 팔레트에서 'owl 재생하기'를 가져다 넣습니다.
- 제어 팔레트에서 '2초 기다리기'를 가져다 넣습니다. 박쥐에 관한 소리 블록 군도 완성되었습니다.

마지막으로 배경에 색깔 변화 효과를 주려고 합니다.
에디터 우측 하단에 길게 있는 무대(배경) 바를 클릭하시기 바랍니다.
- 이벤트 팔레트에서 초록색 깃발 '클릭했을 때'를 가져옵니다.
- 형태 팔레트에서 '그래픽 효과 지우기'를 가져옵니다. 형태에 주었던 효과들을 초기화시키기 위해 넣습니다.
- 제어 팔레트에서 '무한 반복하기'를 가져옵니다.
- 형태 팔레트에서 '색깔 효과를 25만큼 바꾸기'를 가져옵니다.
- 제어 팔레트에서 '3초 기다리기'를 가져다 넣습니다.
이상으로 완성된 배경 관련 블록은 아래와 같습니다.

이제 프로젝트의 이름을 지정하고 저장하면 끝이 납니다. PC에 저장해 두시기 바랍니다. 웹의 작업실이나 공유로 보관된 결과물은 추후에 추가 작업이 이루어지면 내용이 반영되면서 변화하므로 원본은 PC에 저장하는 것이 좋습니다.
수고하셨습니다.
시작은 초록 깃발, 종료는 빨간 버튼입니다.
'IT > 스크래치' 카테고리의 다른 글
| 스크래치 기초 9-2 : 자신만의 그림판 만들기 (3) | 2020.05.16 |
|---|---|
| 스크래치 기초 9-1 : 꽃 그림 그리기와 도장찍기로 그리기 (0) | 2020.05.15 |
| 스크래치 기초 7-2 : 피아노 연주하기 응용 (0) | 2020.05.15 |
| 스크래치 기초 7-1 : 피아노 연주하기 (0) | 2020.05.14 |
