스크래치 기초 9-2 : 자신만의 그림판 만들기
- IT/스크래치
- 2020. 5. 16.
이번 포스팅에서는 연필 모양의 전용 도구를 사용하는 그림판을 만들어 보도록 하겠습니다. 이 그림판에서 직접 연필의 색과 굵기 등도 조절이 가능한 그림판입니다.
1. 연필의 중심점 설정하기
- 고양이 스프라이트를 삭제한 뒤 스프라이트 고르기를 눌러 'Pencil'이라는 연필 모양의 스프라이트를 선택합니다.
- 모양탭에서 연필 바깥에서 모두 포함될 수 있도록 크게 드래그한 다음 상단 메뉴 중 그룹화 적용을 눌러 줍니다. 이제 연필을 마구 클릭해도 일부분만 떨어져 나가지 않습니다.
- 연필을 끝부분을 편집 화면의 중심축 표시 지점에 맞춥니다.

2. 변수 설정하기
- 변수 팔레트를 선택한 다음 '변수 만들기'를 클릭해 변수 이름을 '색'이라고 지정해 줍니다.
- 무대에 생긴 색 변수 블록을 우클릭하여 '슬라이더 사용하기'를 선택해 줍니다. 색 메뉴를 슬라이더 방식으로 아래로 펼쳐서 선택하게 하려고 하기 때문입니다.

이제 무대의 색 변수 버튼 아래로 색 변수의 최대값과 최소값을 드래그로 지정할 수 있는 슬라이더가 생겼습니다.
- 다시 한번 색 변수 버튼을 우클릭하고 아래의 이미지에서 처럼 'change slider range'를 클릭하면 나타나는 팝업창에서 Minimum value(최소값)은 0으로 Maximum value(최대값)은 200으로 정해준 뒤 ok를 눌러 줍니다. 색의 범위는 0~200입니다.

- 색선택 버튼은 만들었으니 다음은 굵기 조절 버튼을 만들 차례입니다.
제어 팔레트에서 '변수 만들기'를 클릭한 뒤 새로운 변수 이름을 '굵기'로 정합니다.
- 무대에 있는 굵기 버튼을 우클릭한 다음 슬라이더 사용하기를 선택합니다.
- 슬라이더가 생기면 다시 한번 우클릭하여 'change slider range'를 선택한 다음 최소값과 최대값을 1~255로 정합니다. 굵기의 범위는 1~255입니다.
3. 색과 굵기 지정해 보기
연필의 색은 슬라이더를 드래그해서 변경할 수 있는데 색상값은 아래와 같습니다. 보라색 150 내외로 맞춰 봅니다. 슬라이드 방식에서는 직접 입력이 불가능하므로 맞추기 힘들면 적당한 값으로 정합니다.
- 빨간색 = 0, 노란색 = 35, 녹색 = 70, 파란색 = 130, 보라색 = 150
굵기는 15 정도로 맞춰 줍니다.
4. 그림 그리기 실행
- 이벤트 팔레트에서 '깃발 클릭했을 때'를 가져옵니다.
- 제어 팔레트에서 '1초 기다리기'를 가져옵니다.
- 동작 팔레트에서 'x:0, y:0으로 이동하기'를 가져옵니다. x와 y의 값은 모두 0으로 정해줍니다.
- 확장 기능 추가하기에서 펜을 추가하고 '모두 지우기'를 가져옵니다.
- 제어 팔레트에서 '무한 반복하기'를 가져옵니다.
- 제어 팔레트에서 '만약 ~이라면 아니면'을 가져옵니다. 이 블록은 코드 프로그래밍에서 'if~then else'구문과 같습니다.
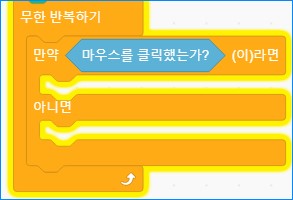
여기까지의 블록 조합은 아래의 그림과 같습니다.

- 감지 팔레트에서 '마우스를 클릭했는가?'를 가져와 만약 ~이라면 블록의 ~에 넣습니다.

- 동작 팔레트에서 '마우스 포인터로 이동하기' 블록을 넣습니다. 이 부분은 마우스를 클릭했다면 스프라이트가 마우스 포인터가 있는 곳으로 이동한다는 뜻입니다.
- 펜 팔레트에서 '펜 색깔을 0으로 정하기' 블록을 추가합니다. 그다음 변수 팔레트에서 '색' 블록을 가져와 0 부분에 넣습니다.
- 펜 팔레트에서 '펜 굵기를 1로 정하기' 블록을 가져온 뒤 변수 팔레트에서 '굵기' 블록을 가져와 1 부분에 넣습니다.
- 펜 팔레트에서 '펜 내리기'를 가져와 넣습니다. 펜을 내린다는 의미는 스프라이트가 그림을 그릴 수 있다는 뜻이며, 반대로 펜을 올린다는 뜻은 그림을 그려지지 않도록 한다는 의미입니다.
- 마지막으로 펜 팔레트에서 '펜 올리기' 블록을 아니면 아래쪽에 넣습니다.
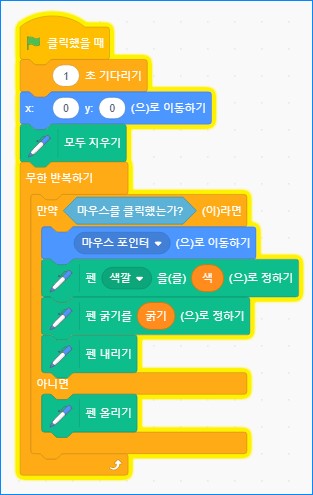
여기까지 완성된 블록의 상태는 아래와 같습니다.

마지막으로 제대로 작동하는지 테스트 해 보시기 바랍니다.
고생하셨습니다.
'IT > 스크래치' 카테고리의 다른 글
| 스크래치 기초 11 : 각도에 따라 자동으로 그리기 (0) | 2020.05.16 |
|---|---|
| 스크래치 기초 10 : 테트리스 만들기 기초 배우기 (0) | 2020.05.16 |
| 스크래치 기초 9-1 : 꽃 그림 그리기와 도장찍기로 그리기 (0) | 2020.05.15 |
| 스크래치 기초 8 : 음산한 숲속의 미친 박쥐(예제) (0) | 2020.05.15 |
