HTML5, <div> 태그에 관하여 알아 보기
- HTML/HTML 기초
- 2020. 8. 3.

<div> 태그는 레이아웃을 나눌 때 사용하는 태그로 콘텐츠의 형태를 변형시키지는 않지만 하위에 있는 여러 요소를 묶어 스타일을 변경시킬 수 있습니다. Division Maker의 줄임말로 영역을 구분 짓는 태그 엘리먼트로 작동하게 됩니다.
<div>는 블럭 레벨 항목(Block Level Element : 해당 항목의 앞뒤 항목들이 가로로 이어지지 않고 엔터 입력의 경우처럼 줄 바꿈이 이루어지는 요소)으로 <div> 앞과 뒤에 있는 항목들을 줄 바꿈 시킵니다.
다은 기본 요소들과 비교해 볼 때 <article>, <section>, <header>, <nav>는 모두 기본적으로는 <div>와 같은 역할을 합니다. 차이점이 있다면 div 태그에 의미를 부여한 것입니다. 예를 들어 내용이 하나의 독립된 콘텐츠라면 <div> 대신에 <article>을 사용합니다. 바꿔 말해 <article>, <selection>, <header>, <nav> 모두가 <div>로 대신 사용할 수 있으나 보다 적합한 요소를 찾은 후 대용할 태그가 없을 경우에만 사용하는 것이 좋습니다.
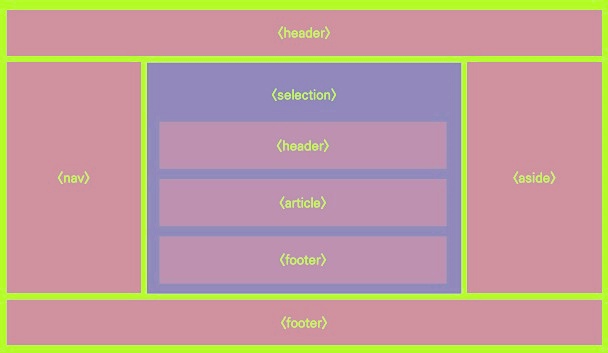
앞서 Html5의 기본 구조에 관한 이미지를 본 적 있습니다. 그 구조는 아래와 같았습니다. <div> 태그에 의미를 부여한 경우라고 볼 수 있는 같은 역할을 하는 태그 중 <header>, <article>, <nav>에 관하여 살펴보면 아래와 같습니다.

1. <header>
전체의 머리말 역할을 합니다.
주로 제목과 로고 콘텐츠의 목차를 묶어 주는 역할을 하게 됩니다.
아래는 <header> 예제입니다.
<header class="head">
<h1 class="logo"> It Fix Tistory Brog</h1>
<nav class="menu">
<ul>
<li class="menu_item">블로그 홈</li>
<li class="menu_item">카테고리</li>
<li class="menu_item">방명록</li>
<li class="menu_item">공지사항</li>
</ul>
</nav>
</header>
아래와 같은 모습으로 표현되게 됩니다.

2. <article>
내용을 독립적으로 구성하는 하나의 완전한 콘텐츠를 의미합니다.
article안에 담긴 내용만으로도 의미를 파악할 수 있는 내용을 말합니다.
아래는 <article> 예제입니다.
<article class="cover">
<h1> It Fix Tistory Brog</h1>
<div class="menu-content">
<p>-이 블로그에서 주로 다루는 내용-</p>
</div>
<div class="blog">
<p> 윈도우즈 운영체제 오류 수정 및 복구 </p>
<p> 스마트폰 사용 팁 </p>
<P> 기타 IT 관련 전반적인 팁과 오류해결 방법</p>
</div>
</article>
아래와 같은 모습으로 표현되게 됩니다.

3. <nav>
다른 페이지로 링크를 통해 페이지간 이동을 유도하거나 해당 페이지의 정해진 위치로 이동할 수 있도록 링크해야 할 경우에 사용합니다. navigation links라는 단어의 의미를 생각하면 이해가 빠를 듯합니다.
<nav> 요소를 사용하는 일반적인 예로는 메뉴, 목차, 인덱스 등이 있으며, <header> 또는 <article> 요소의 내부에 위치할 수 있습니다.
아래는 <nav> 예제입니다.
<nav class="menu">
<ul>
<li class="menu_item">IT</li>
<li class="menu_item">life</li>
<li class="menu_item">유틸 리뷰</li>
<li class="menu_item">HTML</li>
<li class="menu_item">자동차</li>
<li class="menu_item">건강</li>
</ul>
</nav>
아래와 같은 모습으로 보입니다.

'HTML > HTML 기초' 카테고리의 다른 글
| HTML5, 웹 페이지에 오디오 넣기 - audio src (0) | 2020.08.10 |
|---|---|
| HTML5, 미디어 태그중 img 태그의 이해 (0) | 2020.08.04 |
| HTML5, <dl> <dt> <dd> 태그 알아 보기 (0) | 2020.08.02 |
| HTML5, <ol> 태그에 <ol type=""> 형식으로 속성 지정하기 (0) | 2020.08.02 |