HTML5, 미디어 태그중 img 태그의 이해
- HTML/HTML 기초
- 2020. 8. 4.
Media 태그란 동영상을 링크하는 Video 태그, 사운드를 링크하는 Audio 태그, 이미지를 링크하는 Img 태그를 말합니다. 다시 말해, Video 태그는 비디오 동영상을 문서 내에 삽입할 때, Audio 태그는 오디오를 문서 내에 삽입할 때, Img 태그는 이미지나 사진 등을 문서 내에 삽입할 때 사용합니다.

<img> 태그는 페이지에 이미지를 삽입해야 할 경우에 사용하는 태그입니다. <img> 태그는 'src'라는 필수 속성이 있어야 합니다.
티스토리의 경우에 신에디터를 쓰고는 있지만 유일한 불만이 구에디터에서 처럼 img 태그가 자동으로 들어가지 않는 다는 점입니다. 이미지 검색을 신경 쓰지 않을 수 없는 것이 추세인데 신에디터의 경우에는 img 태그를 이미지에 넣으려면 수동으로 직접 삽입해야 합니다. html 모드로 편집 화면을 전환한 다음 이미지 코드가 있는 부분 중 파일명이나 크기를 선언한 부분에 alt="파일 설명"처럼 넣으면 됩니다.
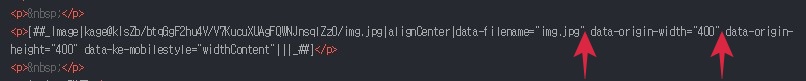
아래의 이미지는 위의 썸네일 이미지를 html모드에서 본 모습입니다. 빨간 화살표 있는 부분들 중 하나에 alt 요소를 넣으면 됩니다.

<img> 속성은 아래의 이미지에서와 같은 기본 구조 형식을 가지고 있습니다.

- img : 태그의 이름
- src : 이미지의 경로 속성
- "img_01.jpg" : 이미지의 경로
- alt="logo image"에서 "내용" : 대체 텍스트
- height, width 선언 : 이미지 크기 조정
src 속성은 브라우저에게 이미지 파일의 위치 및 파일명을 알려줍니다. 큰 따옴표 안에 들어가는 경로는 절대 경로이거나 상대 경로이어야 합니다.
alt 속성은 이미지가 보이지 않을 때 alt 속성에 적힌 텍스트를 이미지 대신 보여주는 역할을 합니다.
title 속성은 사용자가 이미지 위에 마우스를 가져가면 title 속성에 적힌 텍스트를 툴팁형식으로 보여줍니다.
이미지의 크기를 지정할 때에는 가로(width), 세로(height)에 원하는 폭을 픽셀 단위로 지정합니다.
만약, PC내의 임의의 폴더에서 아래와 같은 소스의 페이지를 제작했다고 가정해 보겠습니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<img src="꽃.jpg"
alt="분홍색 코스모스"
width="100" height="100" />
</body>
</html>
위의 코드는 아래와 같은 페이지 모습으로 나타나게 됩니다.

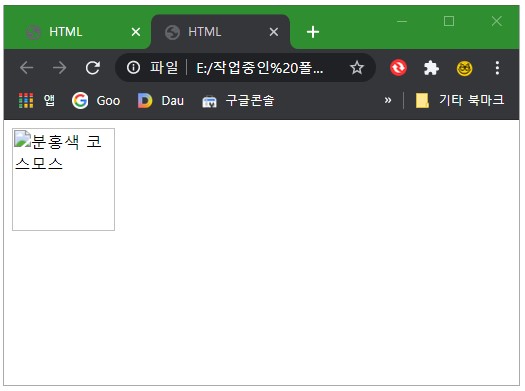
여기서 만약 이미지 파일을 삭제하거나 이름을 변경하면 어떻게 될까요? 그때 비로소 alt 태그가 나타나게 됩니다.

'HTML > HTML 기초' 카테고리의 다른 글
| HTML5, 웹 페이지에 비디오 넣기 - Video src (0) | 2020.08.11 |
|---|---|
| HTML5, 웹 페이지에 오디오 넣기 - audio src (0) | 2020.08.10 |
| HTML5, <div> 태그에 관하여 알아 보기 (0) | 2020.08.03 |
| HTML5, <dl> <dt> <dd> 태그 알아 보기 (0) | 2020.08.02 |