HTML5, 웹 페이지에 오디오 넣기 - audio src
- HTML/HTML 기초
- 2020. 8. 10.

이전 포스팅에서 웹 페이지에 삽입되는 미디어 태그에는 이미지, 사운드(오디오), 비디오의 세 가지가 있다고 언급하였습니다. 이번 포스팅에서는 오디오 포맷 형식의 파일을 삽입하는 오디오 태그에 관하여 알아볼까 합니다.
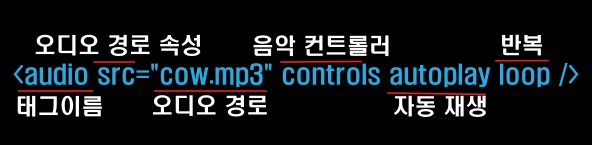
이번 포스팅에서 살펴볼 <audio> 태그는 html5에서 새롭게 추가된 속성입니다. <audio> 태그는 음악이나 오디오 파일을 재생하기 위한 태그를 말하며, 표현 기본 공식은 아래의 이미지와 같습니다.

위의 코드를 티스토리 페이지에 삽입해 보면 어떻게 보여지는지 테스트해보았습니다. 물론 첨부 파일을 통해 cow.mp3파일을 업로드시킨 다음 코딩하였습니다.
wav 형식의 사운드 파일은 익스플로러에서는 지원되지 않습니다. 가장 호환성이 좋은 mp3 형식의 사운드 파일은 익스플로러를 포함한 모든 브라우저에서 지원되므로 예제 파일 형식으로 MP3 파일을 사용하였습니다.
<참고>
html5의 <audio>태그는 아래와 같은 세 가지 파일 형식만을 지원합니다.
- mp3 : IE , Safari, Chrome, Firefox
- Ogg : FF, Opera, Chrome
- wav : Chrome, FF, Safari, Opera
<audio src="cow.mp3" controls autoplay loop />
위의 코드블럭 구문에서 수정해서 삽입해야 할 부분은 cow.mp3의 경로명인데 소울음 파일을 업로드한 다음 첨부파일을 우클릭하면 티스토리 서버에 저장된 경로가 나오므로 이를 복사하여 audio src="경로"에서 큰따옴표 사이에 붙여 넣기 합니다.
두 번째로 수정해야 할 부분은 autoplay 부분과 loop 부분의 삭제입니다. 만약, 삭제하지 않으면 자동 재생으로 무한 반복되어 소울음소리로 뒤범벅될 것입니다.
<참고>
- autoplay : 오디오가 실행될 준비가 끝나는 대로 자동으로 실행됨을 명시합니다.
- loop : 오디오를 무한 반복합니다.
결론적으로 위의 두 가지 수정사항을 모두 적용한 태그는 아래와 같습니다.
<audio src="https://blog.kakaocdn.net/dn
/b09xz7/btqGtfoS4nB/vIMG0tf04wfBtqvZtkCIhk/tfile.mp3"
controls="controls"></audio>
'HTML > HTML 기초' 카테고리의 다른 글
| HTML5, 웹 페이지에 비디오 넣기 - Video src (0) | 2020.08.11 |
|---|---|
| HTML5, 미디어 태그중 img 태그의 이해 (0) | 2020.08.04 |
| HTML5, <div> 태그에 관하여 알아 보기 (0) | 2020.08.03 |
| HTML5, <dl> <dt> <dd> 태그 알아 보기 (0) | 2020.08.02 |