스크래치 기초 1-2 : 스프라이트 대화 애니메이션 만들기
- IT/스크래치
- 2020. 5. 10.
이전 포스팅에서 저장해 두었던 스크래치 파일을 파일 메뉴를 누르고 'Load from your computer'를 클릭하여 로딩시킵니다.
먼저 톰이 '안녕 제리!'라고 말을 시작한다고 가정하고 작업을 진행해 보겠습니다.
1. 톰 말하기
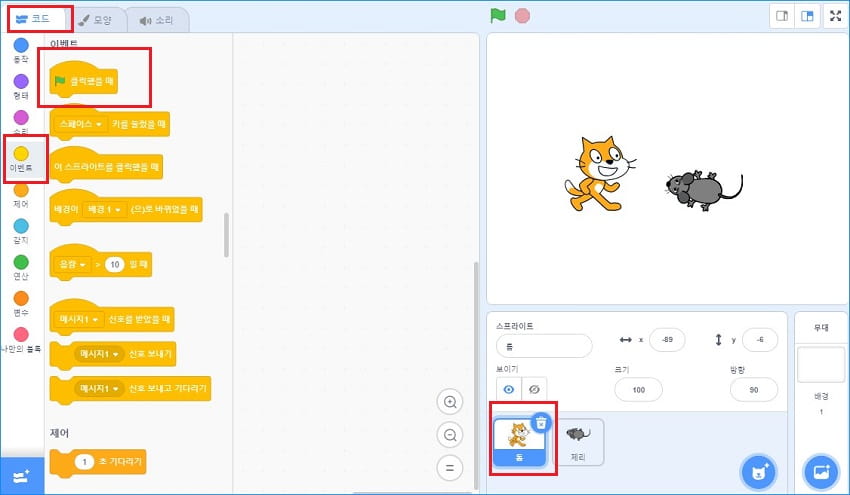
톰이 선택되어 있는 상태에서 코드 탭의 팔레트 영역에서 이벤트를 클릭한 다음 '클릭했을 때' 블록을 오른쪽으로 드래그하여 내려놓습니다.

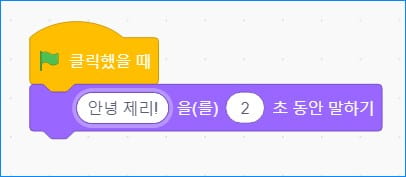
다음으로 팔레트 영역에서 형태를 선택한 다음 '안녕을 2초 동안 말하기' 블록을 마우스로 끌어다 '클릭했을 때' 블록 아래에 놓습니다. 놓는 순간 블록들은 자동으로 연결됩니다.
블록 설명글은 2초동안 말한다고 되어 있지만 안녕이라는 글을 2초동안 내보낸다는 뜻입니다. 깃발이 있는 '클릭했을 때'라는 노란 블록을 클릭하면 미리보기로 볼 수 있습니다.

보라색 아래 블록의 안녕 부분을 클릭하고 '안녕 제리!'라는 문구로 바꾸어 줍니다.

2. 제리 말하기
위와 동일한 과정으로 이번에는 제리가 말하는 과정을 만들어 줄 차례입니다.
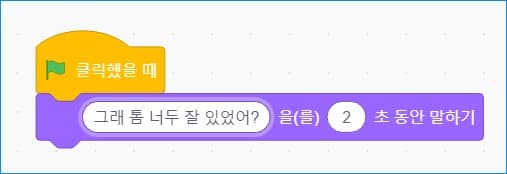
제리의 대화 내용은 대략 '그래 톰 너두 잘 있었어?' 쯤으로 설정해 줍니다.
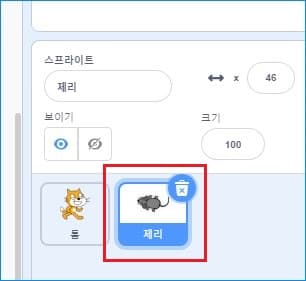
1번 과정과 동일하게 왼쪽 하단의 스프라이트 창에서 이번에는 제리를 선택하고 작업을 진행해 줍니다.

제리의 경우에도 역시 이벤트, 형태 블록을 모두 만들고 난 뒤에 대화 내용을 바꾸어 줍니다.

이제 상단의 초록색 깃발을 클릭하여 여기까지 완성된 스크립트를 시연해 볼 수 있습니다. 이때 톰과 제리가 너무 가까워 말풍선이 겹쳐지는 경우에는 모양 탭의 플레이 창에서 마우스로 스프라이트를 드래그하여 적절한 위치로 이동시키면 됩니다.

3. 기다리기 블록의 사용
여기까지 완성된 톰과 제리를 플레이해보신 분들은 뭔가 이상한 것을 느끼셨을 겁니다.
톰과 제리가 동시에 인사말이 튀어나오는 상황은 뭔가 상당히 어색합니다. 톰이 '먼저 안녕 제리!'라고 인사를 하고, 그다음에 제리가 '그래 톰 너두 잘 있었어?'라고 말해야 부드러운 진행으로 보일 것입니다.
이 부분을 수정해 보도록 하겠습니다.
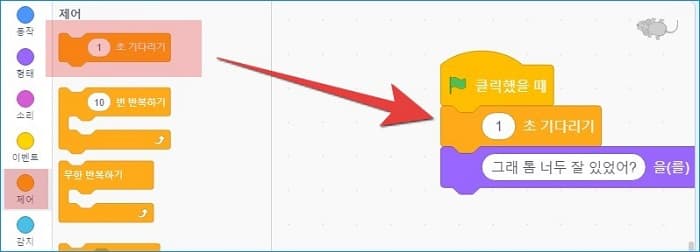
제리가 선택된 상태에서 제어 팔레트에서 '1초 기다리기' 블록을 제리가 인사하는 블록 바로 위에 끼워 넣습니다.

대화가 동시에 나오므로 수정하는 것인데 톰의 경우에 대화는 2초 동안 보이는 것으로 설정되어 있습니다.
그러므로 제리의 대답은 톰의 대화가 모두 끝나는 시간인 2초가 지난 뒤에 나와야 합니다.
'1초 기다리기' 블록을 클릭하고 숫자를 수정하여 '2.2초 기다리기'로 바꾸어 줍니다.
이제 다시 플레이 깃발을 눌러보면 훨씬 더 자연스러워졌습니다.
여기까지의 작업내용을 로딩했던 파일에 덮어씌워서 pc에 저장해 주시기 바랍니다.
다음 포스팅에서는 톰과 제리 만들기의 마지막으로 대화를 좀 더 추가하여 분량을 늘리고 배경을 넣는 것으로 마무리하도록 하겠습니다.
수고하셨습니다.
'IT > 스크래치' 카테고리의 다른 글
| 스크래치 기초 2-1 : 키보드로 움직이는 객체 만들기 (0) | 2020.05.10 |
|---|---|
| 스크래치 기초 1-3 : 스프라이트 대화 애니메이션 만들기 (0) | 2020.05.10 |
| 스크래치 기초 1-1 : 스프라이트 대화 애니메이션 만들기 (0) | 2020.05.10 |
| 스크래치 처음 실행 및 유아용 스크래치 쥬니어 소개 (0) | 2020.05.09 |