포토스케이프를 이용한 블로그 글 배너 이미지 쉽게 만들기
- 유틸 리뷰/PhotoScape X
- 2020. 10. 24.
포토스케이프는 마치 포토샵의 레이어와 같은 개념을 오히려 포토샵을 능가할 정도의 쉬운 사용 시스템을 만들어 놓은 앱으로 유명합니다. 이 기능을 잘 활용하면 포토샵에 비해 가벼운 포토스케이프를 이용해 매우 쉽게 블로그 삽입용 정사각형 배너 이미지를 만들 수 있습니다.
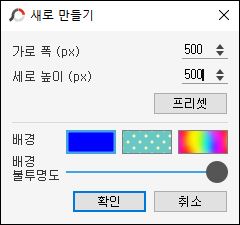
포토스케이프를 실행한 다음 새로 만들기를 선택하고 가로, 세로 500픽셀 정도의 파란색 정사각형 배경 이미지를 만듭니다.

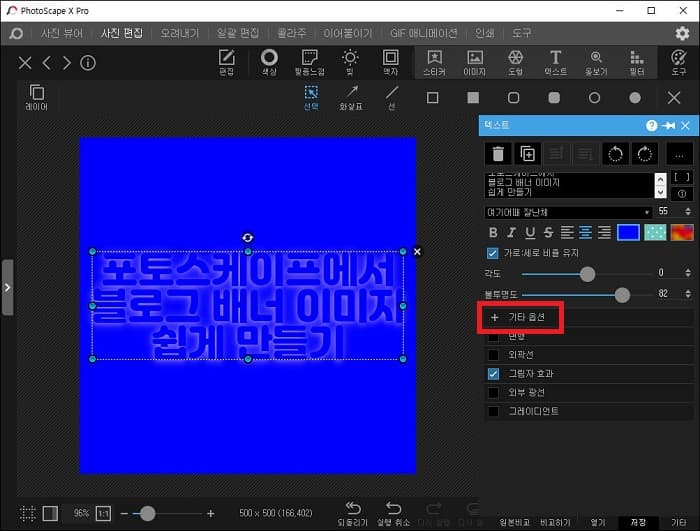
500픽셀의 정사각형 이미지가 만들어지면 편집 메뉴에서 삽입 > 텍스트를 누릅니다.
텍스트는 배경 이미지와 같은 색으로 하고 그림자 효과를 밝은 색 계통으로 넣어 줍니다. 이렇게만 해도 멋진 텍스트 이미지 틀이 완성됩니다.

텍스트 레이어와 배경 이미지 레이어는 분리되고 텍스트의 크기는 드래그 만으로 조절할 수 있으므로 각기 다른 블로그 페이지마다 텍스트 글 내용만 바꾸고 그림자 효과의 색상만 바꿔줘도 바로 각 페이지의 배너 이미지로 사용할 수 있습니다.
줄과 줄사이가 촘촘하거나 자간이 너무 붙어 있다고 생각된다면 우측의 옵션 모음에서 기타 옵션을 눌러 행간 및 자간을 조절할 수 있습니다.

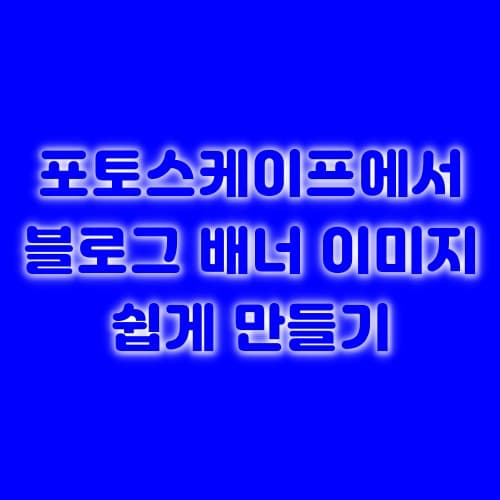
마지막으로 행간 및 자간을 조절하고 그림자 효과의 옵션을 적절하게 조절한 최종 모습은 아래와 같으며 먼저 Psxprj라는 확장자를 가진 프로젝트 파일로 저장해 둡니다. 이렇게 해 두면 훗날 이 파일만 불러와 글씨만 다른 글로 써넣고 저장하면 다른 배너를 쉽게 만들 수 있습니다. 반사광은 그림자 효과에서 외부 광선으로 변경하고 저장하였습니다.

그림자 효과의 경우에는 외부 광선을 선택할 수도 있으며, 반사광이나 그림자의 색상은 붉은색 등의 원하는 색상으로 그때그때 바꾸어 사용할 수 있습니다. 또한 청색의 배경 이미지 또한 편집 > 삽입 > 액자에서 다른 테두리 형식으로 바꾸거나 배경 이미지를 외부 이미지를 가져와 구성할 수도 있습니다.
글씨를 삽입하고 쉽게 효과를 주고 디자인을 바꾸거나, 콜라주나 이어 붙이기 등의 이미지를 만들때에는 포토스케이프가 포토샵보다 훨씬 편리하다고 느껴집니다.
'유틸 리뷰 > PhotoScape X' 카테고리의 다른 글
| 이미지를 붙여 한장의 이미지로 만들기 - 포토스케이프 (0) | 2021.03.21 |
|---|---|
| 포토스케이프의 대박 기능 가위질과 스포이트 툴의 위치 (0) | 2020.11.20 |
| 포토스케이프 우측 메뉴를 입맛대로 만들기 (0) | 2020.08.20 |
| 다수의 이미지파일 포맷, 이름 동시에 바꾸기 (0) | 2020.08.10 |