스크래치 기초 3-1 : 키보드로 객체 제어하기
- IT/스크래치
- 2020. 5. 11.
이번 포스팅에서는 키보드를 이용해 객체가 되는 스프라이트를 제어하는 프로젝트를 알아보도록 하겠습니다.
아래의 내용은 이번 포스팅에서 만들어야 할 주요 내용입니다.
앞으로는 이전의 포스팅에서 언급되었던 설명들은 중복되지 않도록 생략하려고 합니다.
- 객체는 키보드의 상, 하 화살표 방향대로 움직이다 끝에 닿으면 방향을 바꿉니다.
- 객체의 방향이 바뀔때마다 배경화면도 바뀝니다.
- 스페이스바를 누르면 원상태로 돌아옵니다.

객체가 될 스프라이트로 기본 고양이는 삭제해주고 동물 중에서 'Parrot'을 선택하고 이름을 앵무새로 바꾸어 줍니다.
프로젝트명은 적당히 '날다 앵무새'로 해 주었습니다.

코드탭에서 이벤트 팔레트를 선택한 다음 '스페이스 키를 눌렀을 때'를 가져와 '위쪽 화살표를 눌렀을 때'로 바꾸어 줍니다.
그다음 동작 팔레트에서 '회전 방식을 왼쪽-오른쪽으로 정하기' 블록을 가져온 뒤 '회전하기'로 바꾸어 줍니다.
동작 팔레트에서 '90도 방향 보기' 블록을 가져온 뒤 '0도'로 바꿉니다.
스크래치에서 0도 개념은 12시 방향을, 90도 개념은 3시 방향을, 180도 개념은 6시 방향을, -90도 개념은 9시 방향을 가리킵니다. 하지만 동작 팔레트에서 방향을 각도로 설정하는 부분은 변경하고자 할 경우에 마우스로 설정할 수 있는 방향에 따른 각도기가 팝업 되므로 굳이 외울 필요는 없습니다.
다음으로 동작 팔레트에서 '10만큼 움직이기' 블록을 가져온뒤 10을 2로 바꾸어 줍니다. 2라는 속도가 다소 느리다고 생각되시는 분들은 숫자를 올려 속도를 높이셔도 상관없습니다.
그다음에, 동작 팔레트에서 '벽에 닿으면 튕기기' 블록을 가져옵니다.
위쪽 화살표에 들어갈 블록을 모두 완성했으며 모습은 아래와 같습니다.

이제 아래 방향의 화살표 키를 누르면 반응하는 블록을 만들어야 하는데 위에서 설명한 블록과 거의 똑같고 키와 방향만 다릅니다. 따라서 일단은 위에서 만든 블록 그룹을 복사해서 붙여 넣기 한 뒤 키와 방향 부분만 수정해 보도록 하겠습니다.
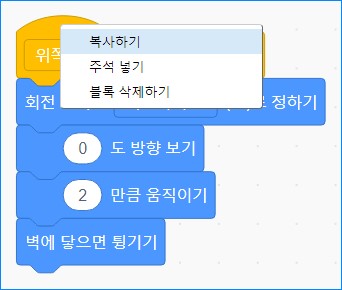
위에서 작성한 블록의 가장 윗부분인 노란색에서 마우스 우클릭한 뒤 복사를 누르면 자동으로 똑같은 블록그룹이 하나 더 생성됩니다.

새로 생긴 복제된 블록에서 노란색의 이벤트 블록은 '아래쪽 화살표'로 바꾸어 주고, 동작 블록중 '0도 방향 보기' 블록은 180도 아래쪽으로 바꾸어 줍니다.
여기까지 완성된 블록의 모습은 아래와 같습니다.

키보드 상하키에 따른 이동 및 벽에 부딪힐 경우에 방향 변경이 제대로 되는지 직접 테스트해 보시기 바랍니다.
다음 포스팅에서는 스페이스키를 누르면 지정된 위치로 돌아오는 기능과 배경을 삽입해 보도록 하겠습니다.
수고하셨습니다.
'IT > 스크래치' 카테고리의 다른 글
| 스크래치 기초 4-1 : 버튼 삽입하여 객체 컨트롤하기 (0) | 2020.05.11 |
|---|---|
| 스크래치 기초 3-2 : 키보드로 객체 제어하기 (0) | 2020.05.11 |
| 스크래치 기초 2-2 : 키보드로 움직이는 객체 만들기 (0) | 2020.05.11 |
| 스크래치 기초 2-1 : 키보드로 움직이는 객체 만들기 (0) | 2020.05.10 |