포토스케이프를 이용해 쉽게 만드는 대표 이미지
- 유틸 리뷰/PhotoScape X
- 2020. 5. 29.
심플하면서도 독특하고 세련된 대표 이미지가 필요할 때가 있습니다. 이번 포스팅에서는 포토스케이프의 스폿 광원 효과를 이용한 대표 이미지 쉽게 만드는 방법에 대하여 설명하고자 합니다.
블로그의 포스팅은 각각의 포스팅이 일정한 주제와 주장하고자 하는 논지가 있습니다. 각각의 페이지마다 키워드 또는 제목은 모두 다릅니다. 이러한 경우는 블로그 포스팅뿐만 아니라 논문 스타일의 발행 글, 사설 형식의 글, 심지어는 뉴스 기사마저도 각각의 주장하는 핵심적인 키워드가 존재합니다. 이러한 글의 핵심적인 주제나 키워드를 간단하게 표현해줄 대표 이미지를 만들어 보도록 하겠습니다.
포토 스케이프에서 스폿 광원 효과의 위치는 사진 편집에 위치해 있는 상태에서 효과의 하위 메뉴를 펼치면 스폿 광원 효과라는 메뉴가 있으며 여기에서 간단히, 빠르게 작업이 가능합니다.

1. 가정 : 아이폰에 대한 글
가상의 블로그에서 신형 아이폰을 리뷰한다거나 IOS의 업데이트로 새롭게 생긴 기능에 대하여 설명하는 글을 발행한다고 가정해 봅니다.
저의 경우에는 얼마전 대략 200 × 200 안쪽의 사이즈로 발행 글 대표 이미지를 만들어 보았는데 훨씬 보기 좋았습니다. 본문에 삽입된 이미지가 로드될 경우에 큰 이미지 같은 경우는 부분만 나온다거나 잘린다거나 해서 보기가 별로 좋지 않았습니다. 그런데 이렇게 대표 이미지만 적은 용량의 정사각형 이미지로 최적화해서 발행 시에 따로 지정해 주니 상당히 깔끔해 보였습니다.
아래와 같은 아이폰 11 원본 이미지가 있습니다.

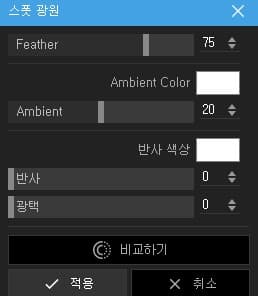
일단, 스폿 광원 효과의 메뉴부터 설명드리고 다음으로 넘어가도록 하겠습니다. 아래의 이미지에서 보다시피 메뉴는 크게 4가지로 부분으로 구성되어 있으며 마우스 드래그로만 작동되므로 속도가 빠르고 편합니다.
- Feather : 광원의 강함과 흐림 및 빛의 색상을 조절합니다. Feather값이 적을수록 선명하고 빛의 세기가 강하며, 값이 클수록 빛의 경계가 흐릿해지고 세기도 약해집니다. Ambient Color에서는 빛의 색상을 선택할 수 있습니다.
- Ambient : 주변이라는 Ambient의 말뜻에서 유추되다시피 빛의 주변 색상을 조정하는 옵션입니다. Ambient값이 0이면 빛의 주변은 완전 검은색이 되고, 100이 되면 완전 하얀색이 됩니다. 반사 색상 옵션은 바로 아래의 반사 옵션이 0 이상으로 증가되어야만 나타나는 옵션입니다. 예를 들어 반사 색상을 파란색으로 지정하고 아래의 반사 옵션을 우측으로 드래그하여 100으로 놓으면 아이폰의 테두리에서 푸른색의 반사광을 내게 됩니다.
- 반사 : 이미지의 경계 부분이나 배경이 짙은색일 경우에 반사광 형식으로 나타나게 됩니다. 광원의 가장자리에도 색상이 적용됩니다. 광원에서 가까울수록 효과가 강해집니다.
- 광택 : 반사와 비슷한 효과를 내며 반사보다는 좀더 전체적으로 균일한 효과를 냅니다.

여기에 무작위 임의의 스폿 광원 효과를 사용해 보겠습니다.

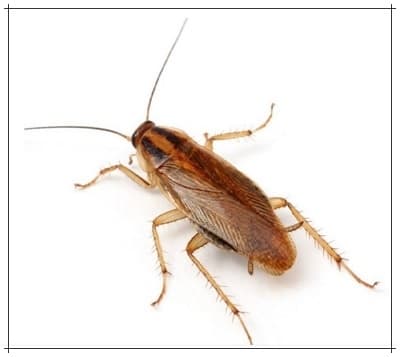
2. 가정 : 바퀴벌레에 관한 글
이번에는 바퀴벌레를 키워드로 설정하여 발행한 블로그 페이지가 존재한다고 가정하여 보았습니다.

임의의 스폿 광원 효과 적용 효과들입니다. 좌측 상단의 이미지는 광원 자체를 마우스로 클릭한 상태에서 중심 이동을 해본 이미지 결과물입니다.

3. 글을 마치며
아이폰과 바퀴벌레를 임의의 포스팅 주제라 가정하고 포토스케이프의 스폿 광원 효과를 이용해 메인 키워드를 이미지화하는 방법을 시도해 보았습니다. 복잡한 작업 과정이나 절차를 거치지 않고 마우스 클릭 몇 번만으로 단 몇 초 만에 결과물을 만들어 내는 강력하면서도 심플한 기능이 정말 마음에 듭니다. 간단히 주제에 대한 대표 이미지를 만들어 내야 할 경우에 최적의 도구라고 생각합니다.
많은 분들이 이 기능을 사용하셨으면 좋겠습니다.
'유틸 리뷰 > PhotoScape X' 카테고리의 다른 글
| 사진보정 얼굴점보단 큰 방해물 제거 - PhotoScape (0) | 2020.06.25 |
|---|---|
| 포토스케이프를 이용한 쉽게 얼굴의 점 빼기 (0) | 2020.06.25 |
| 포토스케이프를 이용한 하나의 그림 잘라서 다시 붙이기 (0) | 2020.05.27 |
| 포토스케이프 이어붙이기, 콜라주, 레이어 (0) | 2020.05.02 |